UPDATE: Recent updates to the Brizy plugin have made these updates unnecessary! It is now animated by default, and there is a simple slider option for making it start closed! Thanks Brizy!

I have been using the Brizy Plugin for building websites lately. This plugin is made by the same people behind the old Themefuse wordpress themes. I like this company because of their policy on updates. Once you purchase their products, the updates are included for as long as they continue to produce updates. Updates are important for keeping a site compatible with the latest versions of wordpress, and also for keeping your site secure. To me, not including updates is like a car manufacturer not including recall repairs. And yet, most theme makers only include 12 months of updates with purchase, which I think is unacceptable. Thus, I became a fan of Themsefuse. So, when they came out with their new page-builder plugin, I bought a lifetime license to Brizy Pro. There are still parts of Brizy that seem infantile, but it grows with every update.
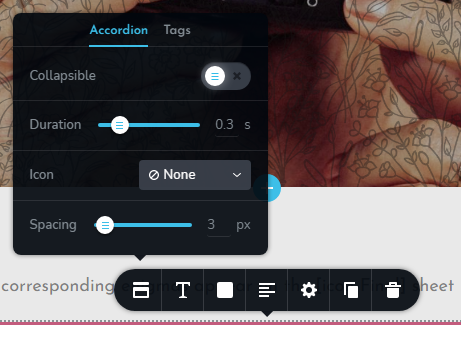
One of the worst parts of Brizy is their lousy accordion widget.
- Can't have all the panels closed
- You can't close a panel
- Only one panel can be open at a time
- The opening and closing is so abrupt that for large panels, you can't tell if you just opened it, or if you are on another page all together
I have created a temporary bandage to fix all of these sort comings. It's not ideal, but it works for now, until Brizy themselves can address this problem. I did NOT want to change the theme or content code at all because I did not want to break future updates of the theme or plugin. So, all my changes had to be piled on top of the existing code. That should keep my site robust, but it does mean that an update could make my accordion look wonky, if the new names are not compatible with my bandage. But I would rather risk one wacky-looking accordion than the stability of my site.
You can see the improved accordion on my home page.
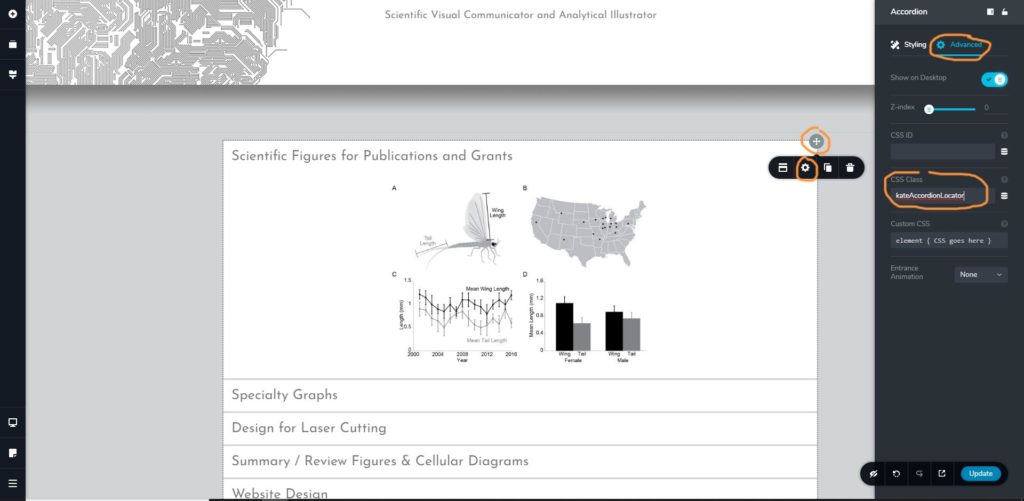
- 1. Within the Brizy editor, apply the class kateAccordionLocator to the accordion you want to fix.

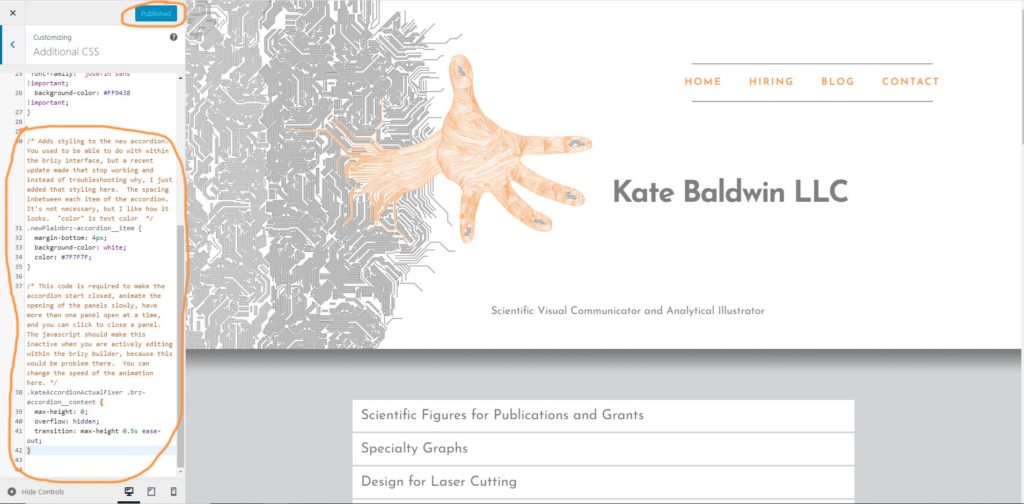
- 2. Add this CSS to the Custom CSS section of WordPress using your own choice of margin values and colors.
/* Adds styling to the new accordion. You used to be able to do with within the brizy interface, but a recent update made that stop working and instead of troubleshooting why, I just added that styling here. The spacing inbetween each item of the accordion. It's not necessary, but I like how it looks. "color" is text color */
.newPlainbrz-accordion__item {
margin-bottom: 4px;
background-color: white;
color: #7F7F7F;
}
/* This code is required to make the accordion start closed, animate the opening of the panels slowly, have more than one panel open at a time, and you can click to close a panel. The javascript should make this inactive when you are actively editing within the brizy builder, because this would be problem there. You can change the speed of the animation here. */
.kateAccordionActualFixer .brz-accordion__content {
max-height: 0;
overflow: hidden;
transition: max-height 0.5s ease-out;
}- 3. Download and activate the Header and Footer Scripts Plugin

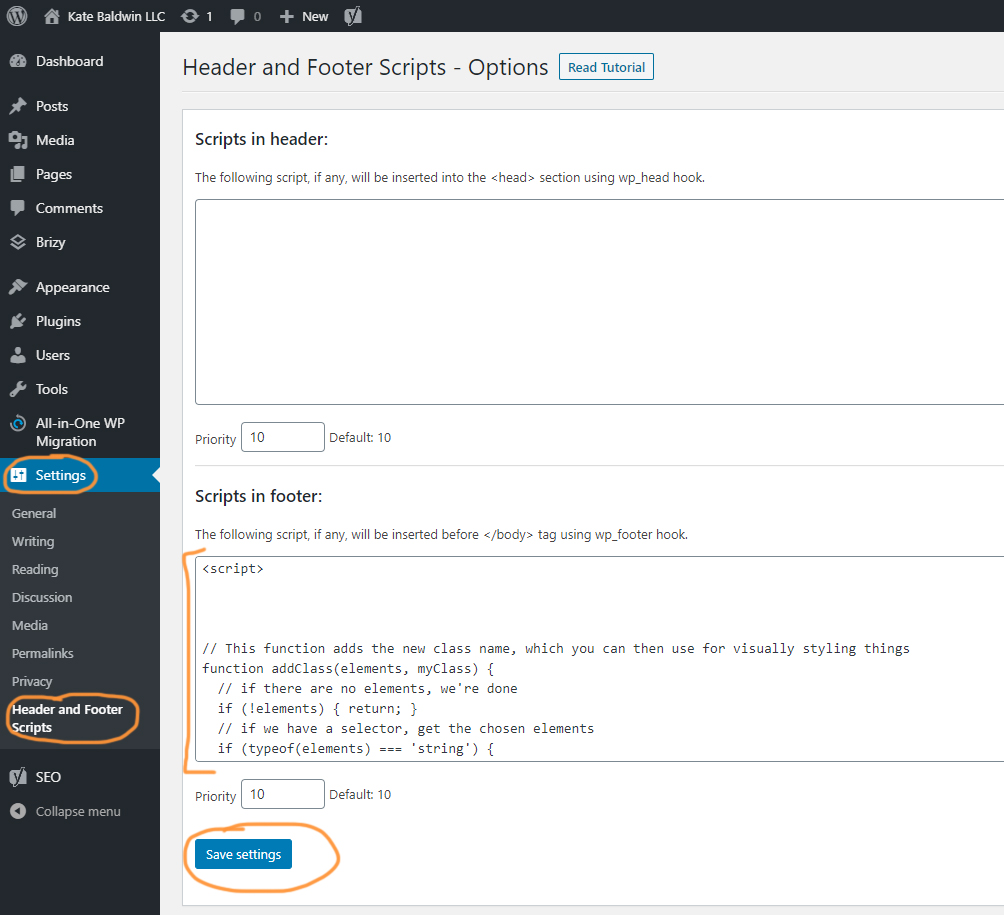
- 4. Add this code to the footer, adding a piece of the URL of the page where you have put the accordion at the location where you see "YOUR INFO HERE." (that allows you to only have this javascript run on one page of your website if you want. If you want it on ALL pages, use a snippet of URL that is on all of your pages, like the domain name.)

<script>
// This function adds the new class name, which you can then use for visually styling things
function addClass(elements, myClass) {
// if there are no elements, we're done
if (!elements) { return; }
// if we have a selector, get the chosen elements
if (typeof(elements) === 'string') {
elements = document.querySelectorAll(elements);
}
// if we have a single DOM element, make it an array to simplify behavior
else if (elements.tagName) { elements=[elements]; }
// add class to all chosen elements
for (var i=0; i<elements.length; i++) {
// if class is not already found
if ( (' '+elements[i].className+' ').indexOf(' '+myClass+' ') < 0 ) {
// add class
elements[i].className += ' ' + myClass;
}
}
}
//This is the function that removes offending classes
function removeClass(elements, myClass) {
// if there are no elements, we're done
if (!elements) { return; }
// if we have a selector, get the chosen elements
if (typeof(elements) === 'string') {
elements = document.querySelectorAll(elements);
}
// if we have a single DOM element, make it an array to simplify behavior
else if (elements.tagName) { elements=[elements]; }
// create pattern to find class name
var reg = new RegExp('(^| )'+myClass+'($| )','g');
// remove class from all chosen elements
for (var i=0; i<elements.length; i++) {
elements[i].className = elements[i].className.replace(reg,' ');
}
}
function accordionFix() {
// This adds the animation of rolling down the accordion content slowly (timing is set in CSS)
var acc = document.getElementsByClassName("brz-accordion__nav");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
//This runs previously defined addClass Function
addClass('.brz-accordion__item','newPlainbrz-accordion__item');
//This runs previously defined removeClass Function
removeClass('.brz-accordion__item','brz-accordion__item');
}
//if we are in the Brizy editor, then don't run this script because it messed up the ability to edit the accordion text. We also only bother to run the script if we are on the page with the accordion just to keep things trim.
if (window.location.href.indexOf('YOUR INFO HERE Part of the Page Slug URL for the Page with the Accordion YOUR INFO HERE') > 0) {
if (window.location.href.indexOf('brizy-edit') < 0) {
accordionFix();
var element = document.getElementsByClassName('kateAccordionLocator');
addClass('.kateAccordionLocator','kateAccordionActualFixer');
}
}
</script>That's it! Your Brizy accordion should open and close nicely now.




2 Replies to “How to Improve the Brizy Accordion”
Hi Kate! Thank you for this contribution.
After applying this I have 2 adverse effects:
1. None of my font blocks are able to justify to centered, they all go left
2. My accordions do not animate open/close
Any help on this would be greatly appreciated!
I’m sorry to hear that! Is it a standard Brizy install?